Step-1 : To create a page that has both a search form and results table on the same page, you follow the procedures for when they are on separate pages, except you must create a separate iterator for the results table.
Step-2 : To create a search form and results table on the same page:
Step-3 :From the Data Control Palette, drag a collection and from the context menu, select Forms > ADF Search Form.For example, if you want the query to execute over all service requests, you would drag the ServiceRequests collection.
Step-4 : Drag the same collection, but this time drop it as any type of table.
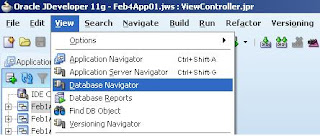
Step-5 : Open the associated page definition file.
Step-6 : In the Structure Pane, right-click on the Executables node and choose Insert inside
executables > invokeAction.
Step-7 : In the Insert invokeAction dialog, enter an ID for the action, such as AlwaysFind. From the Binds drop-down list, select Find. Do NOT click OK or close the dialog.
Step-8 : In the Insert invokeAction dialog, select the Advanced Properties tab.
Step-9 : For RefreshCondition, enter the following EL expression, which tells the application to invoke this action whenever the page is not in Find mode. Replace with the name of the iterator:${bindings..findMode == false}Note:The invokeAction must appear before the iterator, so that it is executed first.
Step-10 : In the Structure Pane, right-click on the Executables node and choose Insert inside executables > iterator.
Step-11 : Select the same collection used for the search form, and in the Iterator ID field enter a more meaningful name, such as ResultsIterator and click OK.
Step-12 : In the Structure Pane, expand the bindings node, right-click on the binding for the results table, and choose Properties.
Step-13 : In the Table Binding Editor dialog, make sure the correct collection is selected in the Data Collection column.
Step-14 : Select the newly created iterator from the Iterator drop-down list, ensure that all correct attributes are in the Display Attributes column, and click OK.
Step-15 : In the JSF page, delete the Find button.
Step-16 : Doing this only deletes the component from the JSF page। The binding still exists in the page definition file.